hugo外掛
一個方便編輯hugo檔案的外掛,設定完成以後大部分的工作都可以在vscode裡面完成。
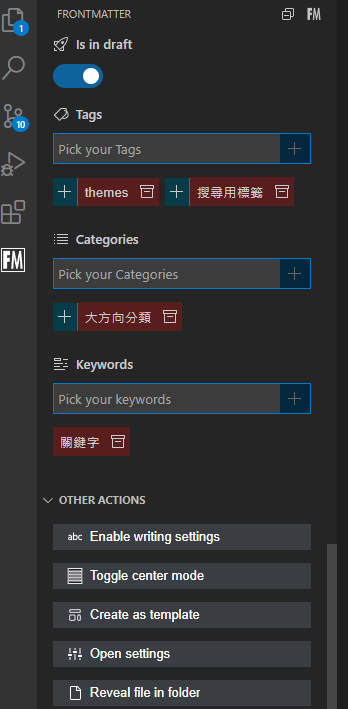
使用這個vscode外掛的話可以使用GUI的方式來新增Hugo的文章,這樣在發布文章的時候就可以只使用vscode而不用在指令和md檔案編輯器中切換,另外還有編輯front matter的功能,可以簡單的調整關鍵字、tag等等。
參考自
https://blog.darkthread.net/blog/vscode-frontmatter-ext/
vscode
https://code.visualstudio.com/
套件網址
https://marketplace.visualstudio.com/items?itemName=eliostruyf.vscode-front-matter
套件文件檔案
https://frontmatter.codes/docs/content-creation/placeholders#placeholders
用vscode檔案總管開啟網站跟目錄

開著用來當模板的md檔案按下create as template後輸入模板名稱

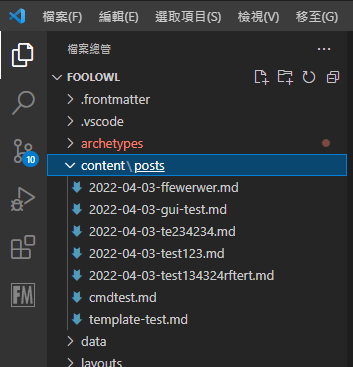
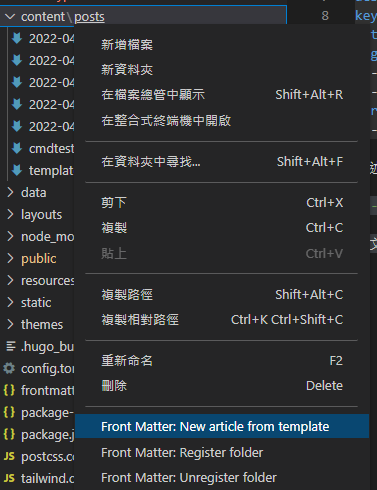
就會自動建立.frontmatter資料夾儲存設定,之後在content\posts上按右鍵->Front Matter: New article from template選擇模板並輸入標題就好

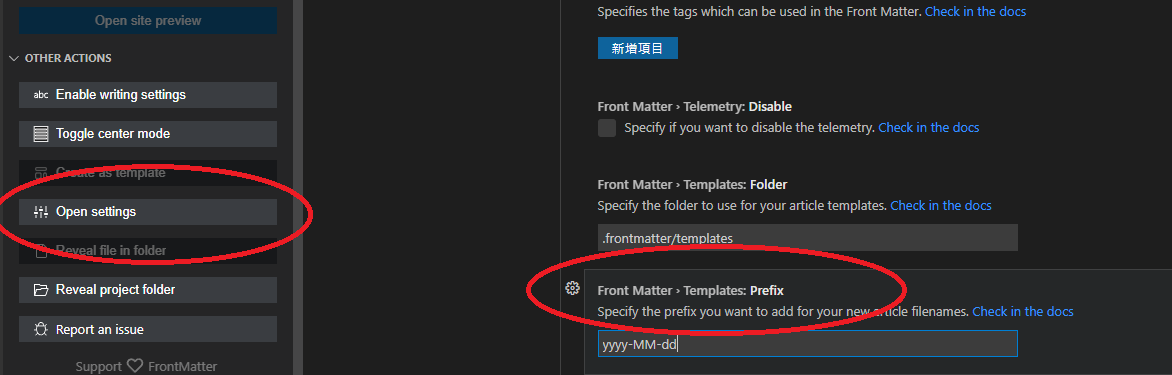
如果建立的檔案不想要日期的話打開設定找到templates: Prefix並刪除