Hugo安裝
Hugo是一個靜態網站生成器,這邊簡單的紀錄一下安裝過程。
Hugo是一個靜態網站生成器,使用模板布局,markdown檔案編寫內容,在經過程式處理後生成靜態html檔案,對我來說是看上html能使用的空間選擇較多且markdown檔案方便留下一份當作自己的筆記,而選擇使用Hugo來製作自己的blog,這邊簡單的紀錄一下安裝過程。
官方網站
詳細的步驟官網文件中有寫到
官方安裝文件
這邊記錄的是windows 10手動安裝hugo的過程,如果使用其他安裝工具的話只要照官方提供的指令輸入應該就能完成安裝。
安裝
首先建立存放hugo程式和產生網頁的兩個資料夾
這邊建立c:/Hugo/bin和c:/Hugo/sites,hugo程式的資料夾如果有更動的話需要重新設定路徑,建議選擇一個不會更動的地方,網站資料夾則可以隨時移動不受影響。
檔案下載
接著下載對應系統的版本,將整個解壓縮至hugo中的bin資料夾。
在開始按鈕上面點右鍵->系統

點選進階系統設定

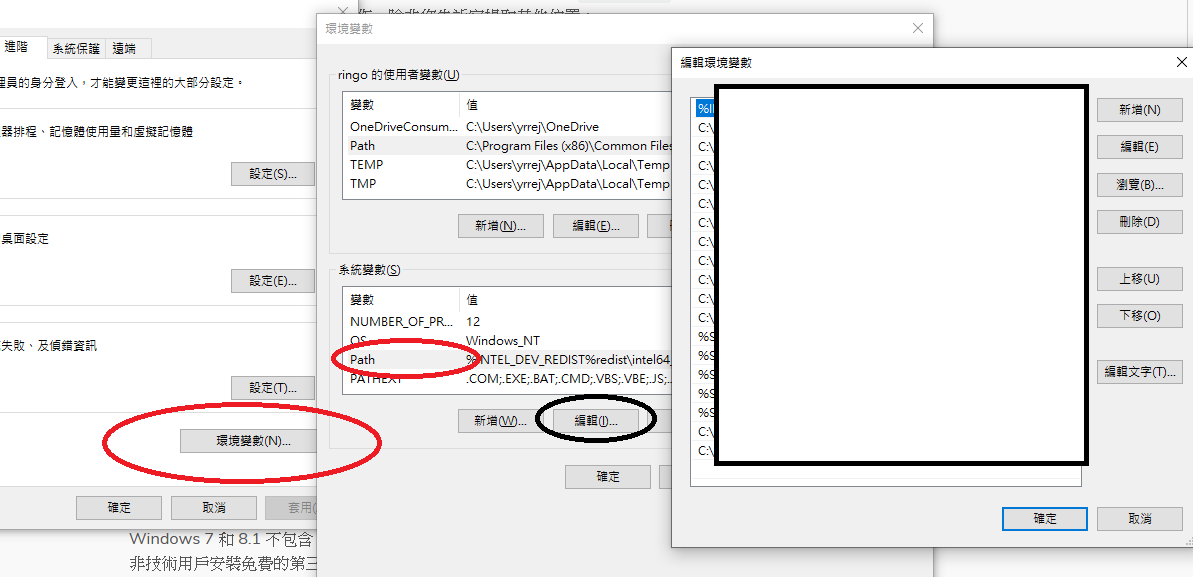
點選環境變數

選擇有系統路徑的參數點編輯,這邊習慣的關係選擇Path,在跳出的視窗中點選新增->選擇新增的行->瀏覽選擇剛才解壓縮含有hugo.exe的資料夾。
接下來打開提示命令字元(cmd),輸入hugo version測試是否安裝成功,只要跑出hugo版本號碼就表示安裝完成。
建立網站
先將目前路徑移到想要存放網站的地方,這邊是c:/Hugo/sites (*直接在資料夾路徑的位置輸入cmd會直接將目前路徑指到目前資料夾)。
hugo new site [``網站名稱``]
這會在目前的資料夾建立一個新的網站資料夾。
接下來在模板網站中下載喜歡的主題
hugo模板
每個模板稍有不同,建議看模板內的說明文件進行模板設定,通常照模板文件的git和npm指令輸入即可使用。
也可以下載檔案後放到對應的目錄(theme)下,再修改config或使用模板內附的config檔案來套用模板。
再來輸入
hugo server
試跑看看結果,會顯示一個localhost網址來測試建立的網站
建立文章
一樣可以手動建立內容或是使用指令添加,在網站資料夾下輸入指令
hugo new posts/my-first-post.md
內容可以參考模板內exampleSite內的格式進行修改,需要發布文章的話將檔案內的draft: true改為draft: false,對應的圖片檔案位置預設為static資料夾。
匯出靜態頁面
在網站資料夾下輸入hugo,預設匯出位置為public目錄