將hugo網站放上github
這篇設定github用來放置產生的檔案作為blog。
建立帳號
建立帳號時要注意如果沒有買網址的話只能使用帳號名稱作為網址,網址的樣子會像這樣
<username>.github.io
建立Repository
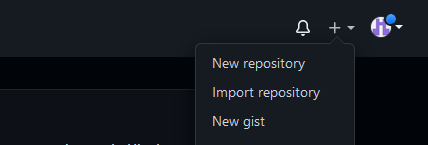
首先建立存放網站的資源庫(New repository)

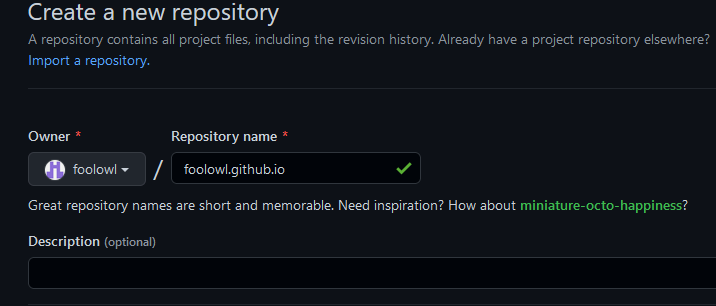
repository name填入<username>.github.io

剩下的設定使用預設值即可,按下建立資源庫
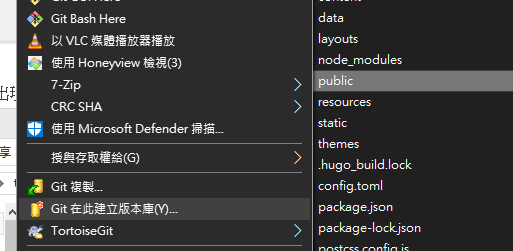
接下來使用git小烏龜(tortoisegit)推送資料,先在public資料夾建立版本庫

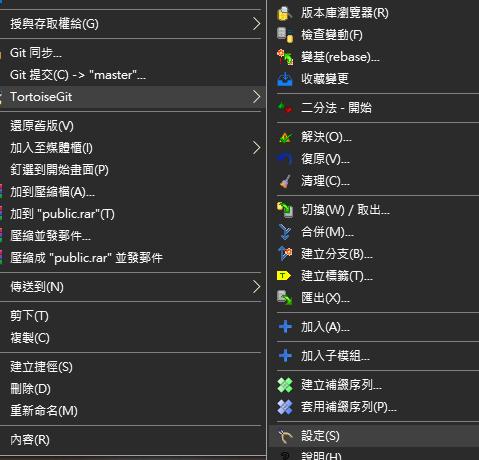
不要打勾直接按確認就好,接著右鍵->小烏龜->設定

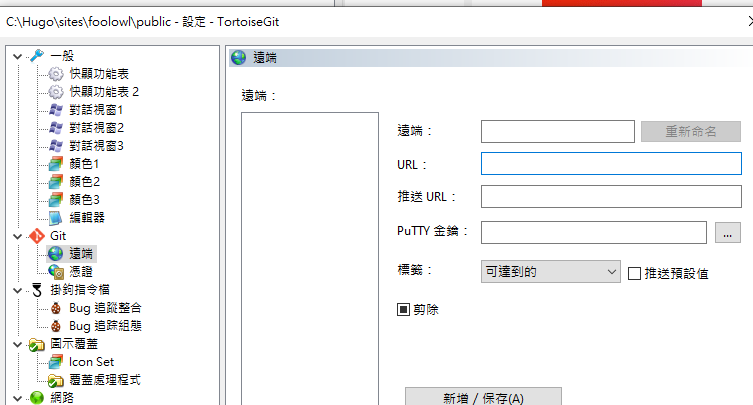
現在git內填寫名稱與email,接著到遠端選項中貼上資源庫的url

點下新增/保存後跳出視窗按下確認

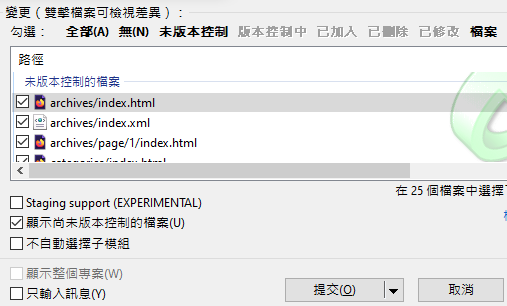
接著回到資料夾按右鍵->git提交->master,填寫理由並全選後按提交

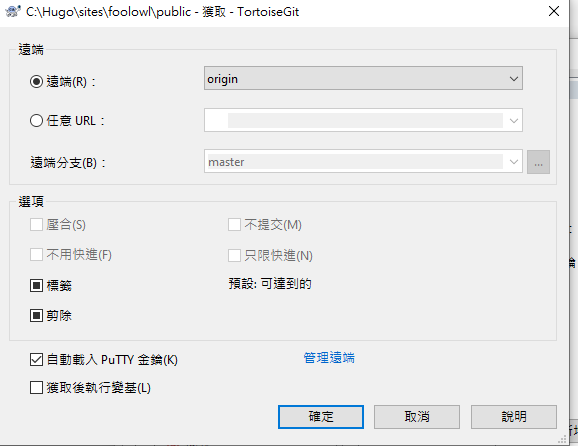
接下來在跳出的視窗中按下推送,會詢問登入方式/帳號密碼等等,驗證完身分後便可推送至github
完成後就可以輸入 <username>.github.io觀看blog了
以後有需要更新只要使用hugo產生新檔案再推送就可以完成blog更新
如果購買了網址想要設定的話,在public資料夾內新增純文字檔案CNAME,注意不要有副檔名,內容則輸入購買的網址
接著點資源庫的設定

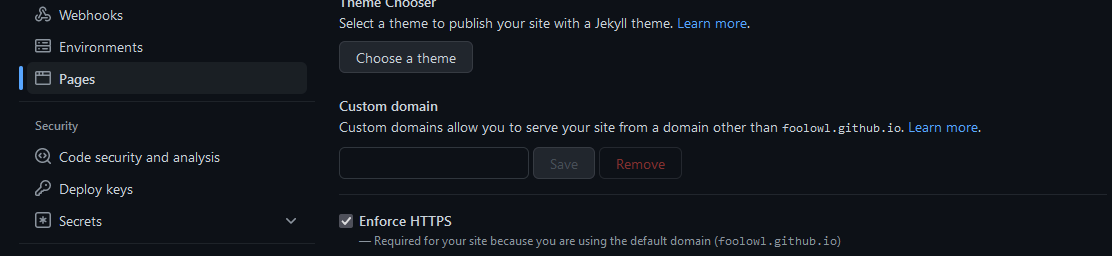
點選旁邊的page設定domain

然後買網址的地方設定DNS,建立一個CNAME設定指向你的網址.github.io,在照下方的連結中設定A到指定的IP,等待生效就好。
https://docs.github.com/en/pages/configuring-a-custom-domain-for-your-github-pages-site/managing-a-custom-domain-for-your-github-pages-site#configuring-an-apex-domain